The site structure creates the levels of navigation (nav). As you may know, websites usually include at least two levels. Here at DePaul in our SharePoint environment, we have the ability to create multiple levels in the navigation.
These various levels can be seen visually in the global (top) navigation and in the local (left) navigation.
The top level is called the root. This level is also called the Home Page or landing page of the website. On this website, the root is resources.depaul.edu/sharepoint. It is the first level of the navigation and the very highest level of the site structure.
The next level of navigation are the global nav items. These are any subsites that come after the root in the structure. These are seen visually at the top of every page in the entire site. The image below shows the global nav of this site.

The next level of navigation is called the
local nav. These are any
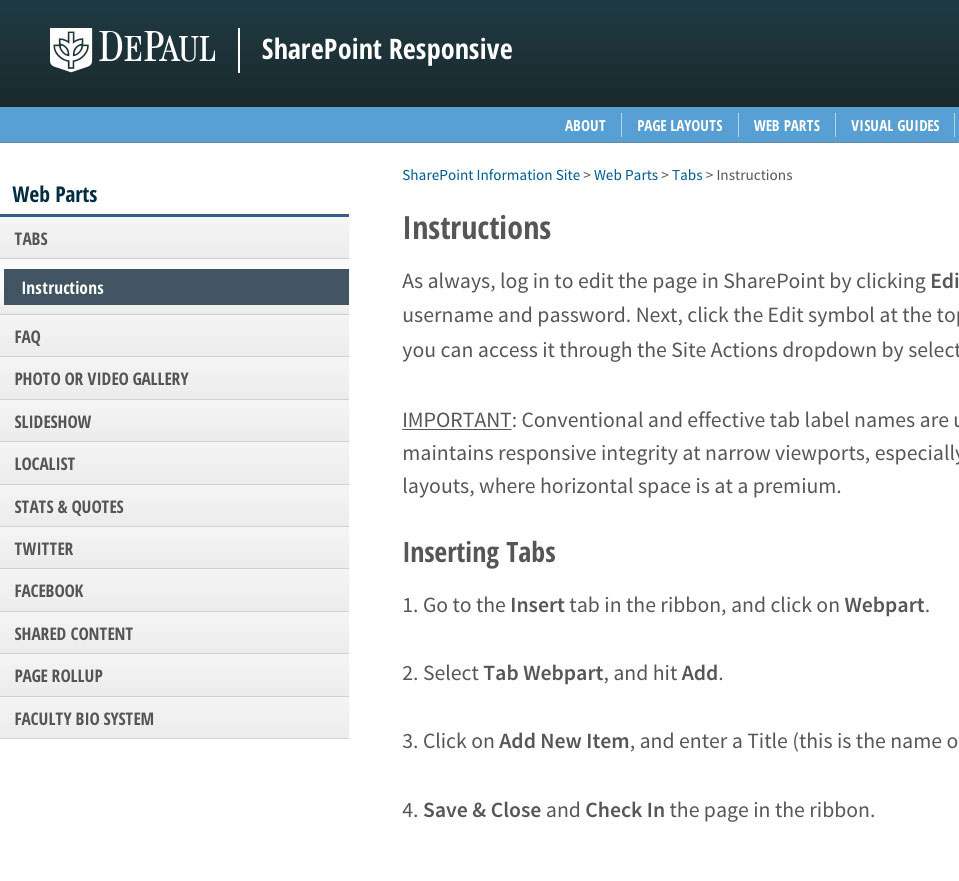
parent subsites or pages under the global nav. The pages and subsites visually show both in drop-downs from the top global nav bar and on the left side of the page when you are in a subsite. The image below shows the local nav of this site.

Anything lower than that are the
children and grandchildren. If there is a subsite under the parent that contains pages, those pages are grandchildren.
Here's what each level looks like visually:
Global:
(on this site, the example is: resources.depaul.edu/sharepoint/webparts/Pages/default.aspx)

Local:
(on this site, the example is: resources.depaul.edu/sharepoint/webparts/tabs/Pages/default.aspx)

Children/Grandchildren:
(on this site, the example is: resources.depaul.edu/sharepoint/webparts/tabs/Pages/instructions.aspx)

The left navigation can be set to "break off" at certain points, where it will visually only show the parents of a deep page, rather than the parents and grandparents. This is often done in Academics subsites of college sites so that degree pages appear independent. It is a great way to shorten the left nav of deep sections, so long as the path to the content is clear.
Left navigation automatically "breaks off" at 5+ levels deep (root > subsite > subsite > subsite > subsite > page).